Как сверстать экраны в перспективе

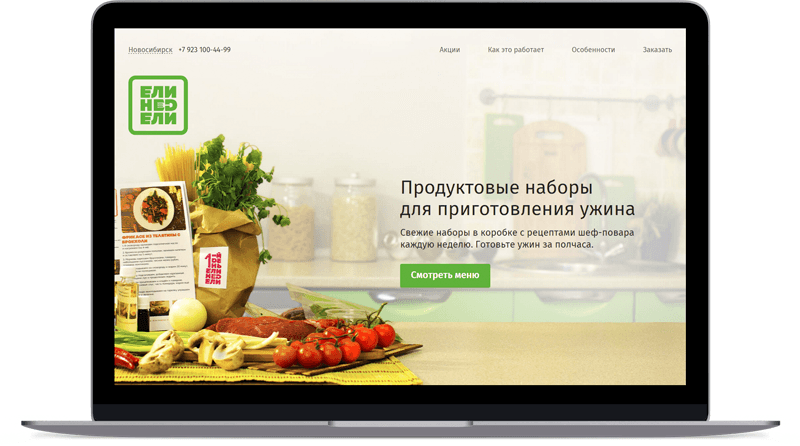
В одном макете встретился данный элемент. Его можно было бы вставить просто картинкой, как это сделано выше, но по задумке эти карточки должны «падать» друг на друга. В чём же проблема выдернуть из слоёв эти элементы и заанимировать их? Проблема в тени.
Если тень добавлять программно к элементам, то она будет не только на соседнем элементе, но и вокруг, на белом фоне; а если пытаться её сместить, то тени наоборот может не хватать.
Что если вырезать тень отдельным слоем? Возникает вопрос, когда её вставлять. Очевидно, что она должна появляться постепенно, для этого мы можем менять ей непрозрачность. Но есть два нюанса. Во-первых, в данном макете тень нарисована только там, где мы сейчас её видим, и если убрать один элемент сверху, то под ним её не будет. Во-вторых, слой с тенью в режиме умножения, что для вёрстки не годится. А это значит, что тень надо рисовать заново.
Допустим, верстальщик смог сам нарисовать новую тень, или попросил дизайнера, всё равно остаётся ещё одна проблема. Когда объект отбрасывает тень на поверхность, то при изменении расстояния меняется не только насыщенность, но и степень размытия тени, повлиять на которую мы не можем в текущем решении. Что ж, тогда попробуем сделать всё при помощи CSS.