Как сверстать кнопку
— А что там сложного? Ставишь тег button и стилизуешь его.
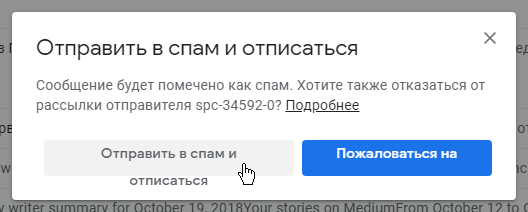
— Как бы да, но нет. Множество компаний совершают одни и те же ошибки. Смотри, какое сообщение я получил на сайте гуглопочты:

— Ох, как же так получилось?
— Вероятно, локализации не тестируются должным образом. Но проблема не в этом, а в вёрстке, которая слишком жёсткая, не подстраивается под контент. Например, высота кнопок задана явно: height: 36px.
— А как надо?
— А надо, чтобы вёрстка была гибкой. Если говорить о кнопке, то свойство height должно иметь значение auto. Это сразу решит главную проблему — текст перестанет вываливаться. Но смотрится всё ещё плохо, нарушается правило внутреннего и внешнего.
Уменьшим интерлиньяж вдвое (до 18 пкс), а затем добавим внутренние вертикальные отступы по 9 пкс. В итоге большинство кнопок будет выглядеть точно так же, как и сейчас, а в случае длинного текста ничего страшного не произойдёт, белый текст не окажется на белом фоне, и выглядеть будет прилично:

— Такое только с кнопками бывает?
— Увы, нет. В частности, данный приём по вертикальной центровке текста (когда жёстко задаётся высота контейнера и ставится интерлиньяж, равный высоте блока) используют даже для крупных блоков, высота которых более 100 пкс (привет, фейсбук). Стоит ли говорить, что происходит, когда там не хватает места для длинных слов?
Это лишь одно решение одной из проблем, общее правило таково, что всегда стоит предусматривать всевозможные варианты наполнения ваших блоков, контент не должен ломать вёрстку.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}