Ускорение начальной загрузки приложения
-
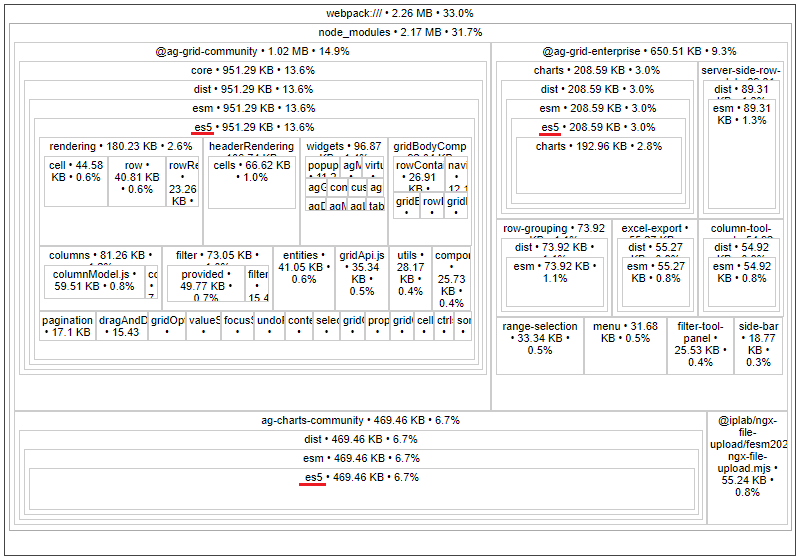
Следите за зависимостями. Уже писал об этом ранее, но хочу рассказать про другой кейс, что ещё интересного можно увидеть в сборке (не «удалите moment.js», о чём пишут в 99 % статей на тему анализа зависимостей). В этот раз воспользуемся инструментом
source-map-explorer.