Особое выравнивание чисел в таблице
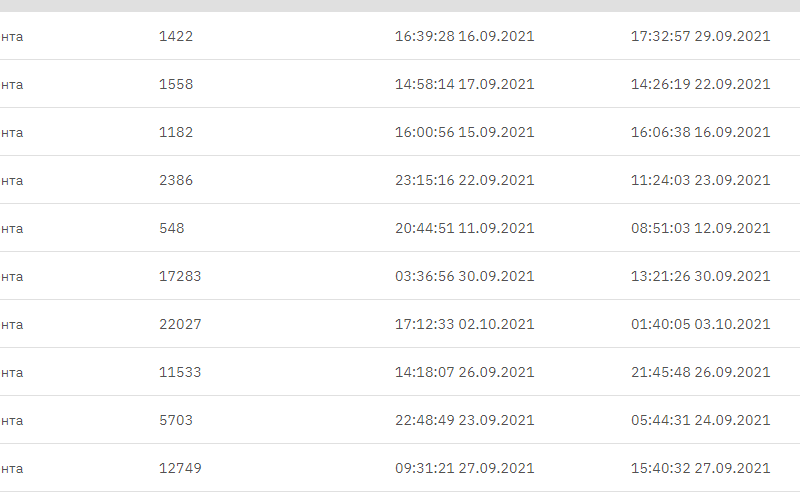
Возьмём обычную таблицу, где есть числа.

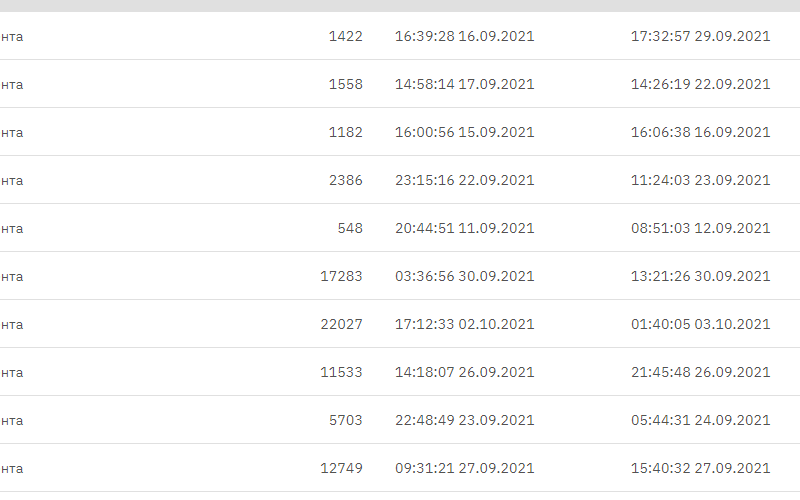
Такие числа неудобно сравнивать из-за выравнивания по левому краю, разрядность плохо считывается. Что ж, выровняем этот столбец по правому краю.

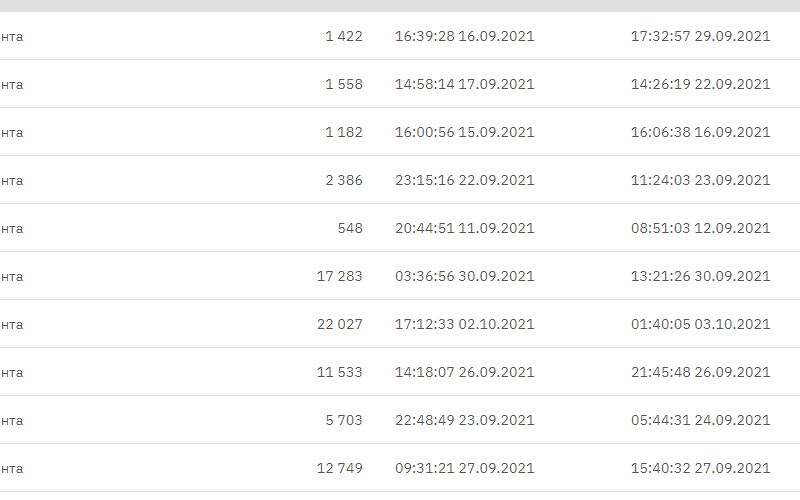
Стало понятнее, добавим ещё пробел между разрядами.

Но вот в чём проблема, у нас неоправданно слиплись столбцы, которые логически никак не связаны, а слева наоборот образовалась пустота. В данном примере колонки равной ширины создают наибольшую проблему, но в большинстве случаев даже более удачный подбор ширины столбцов не спасёт ситуацию. Одно дело, когда мы таблицу рисуем статично, а другое дело, когда она интерактивная, наполняется данными с сервера, имеет подгрузку, фильтрацию, сортировку, неожиданные значния. И ровный правый край числового столбца всегда будет создавать некий туннель с ровным краем столбца справа, где выравнивание по левому краю.
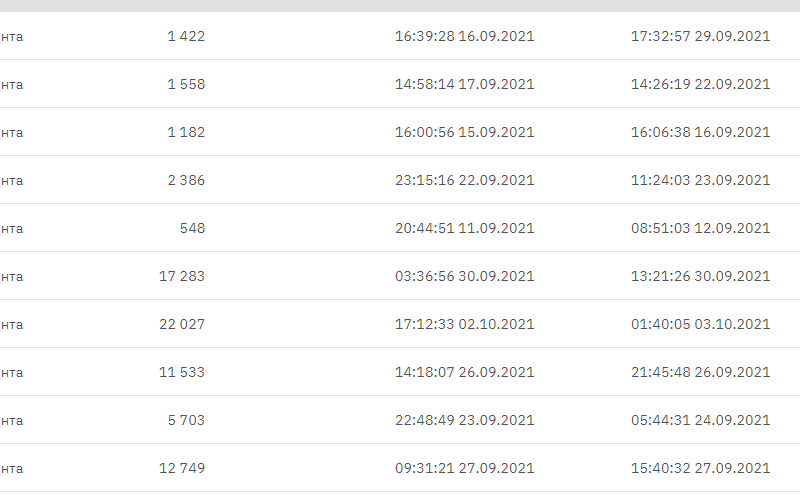
А что, если взять все числа, как они есть сейчас, и просто сдвинуть левее, сохраняя выравнивание по разрядам? Интересно, но как это сделать?
В общем случае нам ещё на первом шаге стоило взять моноширинный шрифт, чтобы цифры стояли ровно друг под другом. И, учитывая моноширинность шрифта, для малых цифр можно было бы в начало вставить необходимое количество неразрывных пробелов.
В моём случае у шрифта цифры уже имеют равную ширину, но пробел значительно у́же. Поэтому алгоритм следующий:
- Нахожу самое длинное число.
- Для всех чисел в начало добавляю
<span>, который заполняю нулями. - Кроме нулей также добавляю пробелы, которые служат разделителями (
 для моноширинных шрифтов). - То, что в спане, делаю невидимым, и запрещаю выделение данного текста (
user-select: none;).
1 234 567 → <span></span>1 234 567
89 → <span>00000 </span>89

{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}