Фуригана и ruby
В процессе редизайна самоучителя Plain Japanese одной из проблем вновь стал вопрос с иероглифами, чтение которых надо пояснять. Обычно это делается при помощи фуриганы — фонетических подсказок.

Ранее я от такого варианта отказался по ряду технических причин. Вместо этого использовал дублирование слов с иероглифами, записывая их только азбукой, в разделе новых слов и подсказки при ховере или тапе в других местах.

Теперь же, решено сделать фуригану. С технической точки зрения, вроде бы и придумывать ничего не надо, поскольку для этого существует специальный тег — <ruby>. Хотя, несмотря на длительное существование, поддержка его свойств до сих пор очень плачевна. Но основа везде поддерживается (Opera Mini не в счёт), от этого и будем отталкиваться.
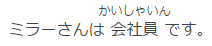
Для тестов используем простую фразу «Г-н Миллер — служащий компании».
<p>
ミラーさんは
<ruby>
会社員
<rt>かいしゃいん</rt>
</ruby>
です。
</p>
Первая проблема — размер шрифта. По умолчанию подсказка вдвое меньше основного текста. Зачастую, на плакатах, в журналах и пр. соотношение ещё больше. Но при основном размере шрифта 16px подсказка получается 8px, что в принципе не очень комфортно, к тому же, материал предназначен для учащихся, которые постоянно будут использовать эти подсказки. При таком размере уже сложно отличать озвончённые и полуозвончённые слоги, например: は, ば и ぱ.
Увеличиваем подсказки, но оставляем меньше основного текста, чтобы не возникло путаницы.
ruby rt {
font-size: .75em;
}
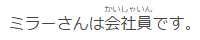
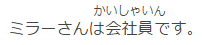
Между иероглифами появилось немалое пространство. А когда соотношение длины подсказки к поясняемому тексту ещё больше, просветы становятся совсем неприличными. Ага, теперь понятно, почему везде используют мелкие подказки.
К сожалению, свойства ruby-align, ruby-position и др. в большинстве браузеров не поддерживаются. Лучше всего ситуация обстоит в IE и FF.
В процессе поисков была найдена интересная особенность с тегом <rb>.
<ruby>
<rb>会社員</rb>
<rt>かいしゃいん</rt>
</ruby>ruby rb {
display: inline-block;
}
Теперь иероглифы прилипли друг к другу, но появилось пространство вокруг них. Отчасти, это даже хорошо, в учебных материалах это облегачет восприятие. Но, порой, оно слишком велико.
Используем трансформацию. Т. е. сначала пусть подсказки будут небольшими, а затем мы их увеличим.
ruby rt {
font-size: 10px;
transform: scale(1.2);
transform-origin: 50% 50%;
}
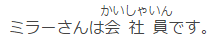
В итоге получили те же 12px, что и в начале, но уже без дыр. Да, теперь символы из фуриганы не только над иероглифами, но и залезают на соседние символы, но это меньшее из зол и восприятию не мешает. Если подсказка будет длиннее, то некие отступы всё же будут появляться, и чтобы не запутаться, и чтобы подсказки рядом стоящих иероглифов друг на друга не залезали.
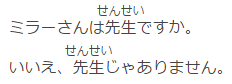
Но теперь возникла проблема, когда строчек несколько. Подсказки оказываются ближе к верхней строке, а не к поясняемым символам.
Добавляем отступ и прижимаем символы пониже.
ruby rb {
padding-top: 3px;
}
ruby rt {
transform: scale(1.2) translateY(4px);
}
В IE фуригана оказывается на другом расстоянии от текста, для него пишем своё правило.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
ruby rt {
transform: scale(1.2) translateY(5px);
}
}В других ситуациях возникают ещё различные нюансы, когда подобный текст находится в таблице с границами, или есть необходимость выровнять русский и японский текст в столбцах по базовой линии, но это уже другие истории, в целом проблема решена.

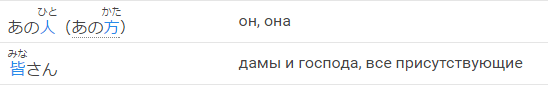
UPD: В процессе наполнения контентом и различных тестах выявились проблемы из-за transform. Например, слово 催し物会場. У первого иероглифа подсказка состоит из трёх символов, у остальных трёх — из семи. А перед ним ещё и другое слово. В итоге получается каша.

Ещё одна проблема — слишком большое расстояние между строками, в которых есть фуригана.
Да, стандартные 8px довольно малы, но 10px вполне комфортно считываются как с монитора, так и с телефона.
Убираем отступ у rb и правим transform.
ruby rb {
display: inline-block;
white-space: nowrap;
}
ruby rt {
font-size: 10px;
transform: translateY(2px);
}
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
ruby rt {
transform: translateY(0);
}
}
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}