Кнопки взаимодействия
После публикации предыдущей записи внимательные читатели подсказали, что видят в Твиттере другой интерфейс. Выяснилось, что если просто оказаться на сайте, то мы увидим ту старую версию, на основании которой я писал предыдущую заметку. Но если залогиниться в системе, то перед нами уже предстаёт новый интерфейс.

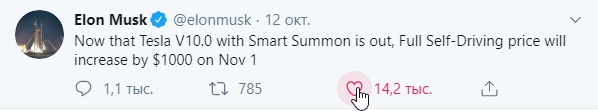
Что ж, давайте его проверим. Как обстоят дела с дёрганием подсказки?

Ха, нет подсказки — нет проблем!
Видно, что интерактивная зона вокруг самой иконки стала больше (сама иконка — тоже), и теперь подсвечивается; исправлена проблема с тем, что кнопки неверно растянуты, теперь клик между ними не вызовет действие, принадлежащее кнопке слева, а откроет весь твит, который сам как ссылка.
В общем, стало лучше и со стороны UX, и со стороны эстетической. Главное не смотреть в вёрстку, чтобы не видеть, что там не кнопка, а спан в спане, который в диве, и, соседствуя с другим дивом, они в ещё одном диве, которые ещё в одном... В общем, сплошная боль.
Кстати, ширина самого твита стала «настоящие 598 пкс», в прошлой версии «587,98 пкс» браузером обрезались до 587.
Как у других?
У Вконтакте иконка 24×24 пкс, внутренний отступ — 3 пкс.

Интересно, почему именно 3 пкс? И отступ слева 21 пкс. Что за числа, почему нельзя было сделать 4 и 20 соответственно?
Вёрстка менее безумная, нежели у Твиттера, но тоже далеко не блещет.
Инстаграм. Нет никакого ховер-эффекта в принципе. Под капотом — спрайт из пнг. Круто! Круто такое было 7 лет назад.

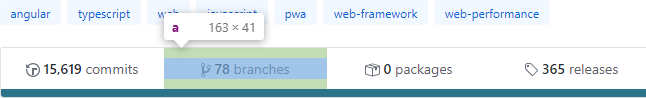
Гитхаб. Честное решение, предсказуемое поведение, хорошая вёрстка: список → элемент списка → ссылка → свг, спан, текст.

На этой приятной ноте и закончим, дабы не портить настроение каким-нибудь Фейсбуком.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}