Нервный тик интерфейса
Порой на сайтах у интерактивных элементов есть неприятные «заколдованные» места. Когда наводишь туда курсор, то попадаешь в некий «цикл дёрганий». Связано это со сменой состояний, когда срабатывает действие на hover, что-то происходит, под курсором оказывается другая логическая область, это что-то исчезает, и ты вновь оказываешься на начальной точке, вызывая первоначальное действие.
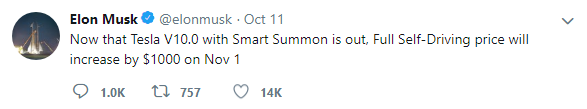
Покажу пример. Вот есть Твиттер, посмотрим на основной компононет — твит.

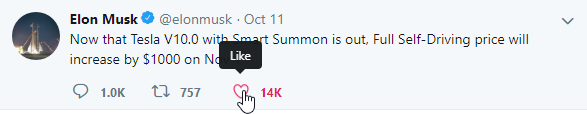
Под текстом — кнопки. При наведении меняется цвет, ховер на иконке вызывает подсказку. Что это за сердечко? Ага, «поставить лайк».

А что если мы окажемся в верхней части кнопки, над иконкой?
Вот он, нервный тик интерфейса. Это недочёт команды разработки.
Хотя, о каких взаимодействиях может идти речь, когда даже в статике есть огромные UX-провалы.
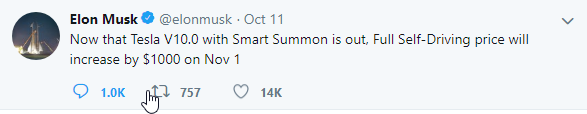
Поместим курсор в непосредственной близости от иконки ретвита, на 3 пкс левее. Казалось бы, мы должны явно находиться в области этой самой иконки, подразумевая некий большой квадрат, в котором она находится. Ан нет, от этой иконки 18×18 пкс предусмотрен лишь внутренний отступ в 2 пкс.

В итоге, мы как бы на ретвите, но нет.
{{ 'Comments (%count%)' | trans {count:count} }}
{{ 'Comments are closed.' | trans }}