Как сверстать кнопку
— А что там сложного? Ставишь тег button и стилизуешь его.
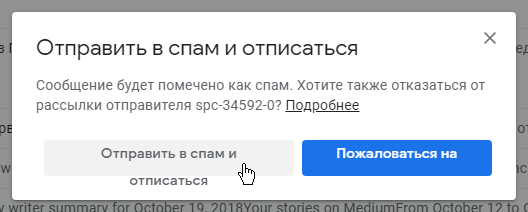
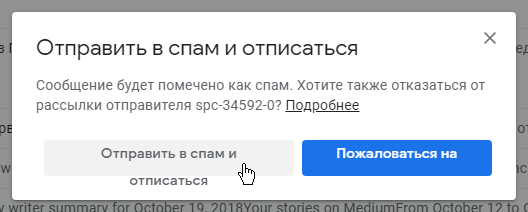
— Как бы да, но нет. Множество компаний совершают одни и те же ошибки. Смотри, какое сообщение я получил на сайте гуглопочты:

— Ох, как же так получилось?
— А что там сложного? Ставишь тег button и стилизуешь его.
— Как бы да, но нет. Множество компаний совершают одни и те же ошибки. Смотри, какое сообщение я получил на сайте гуглопочты:

— Ох, как же так получилось?
Расскажу не про типичные (но не теряющие актуальности) «тся/ться», «в течение» и пр., которые в мало-мальски подготовленных текстах и в переписке с хоть сколько-нибудь грамотными людьми встретишь нечасто, а про такие ошибки, которые ежедневно можно наблюдать у дикторов, различных ведущих, в аудио- и видеорекламе, статьях, плакатах и т. д.
Длинные числа порой пытаются начать склонять, но уже на втором-третьем слове скатываются в именительный падеж, а иногда и всё число выдают в именительном падеже, сделав перед ним некую паузу, что звучит нелепо. Например, «от 5263» произносят как «от пяти тысяч двести шестьдесят три» или «от... пять тысяч двести шестьдесят три» вместо «от пяти тысяч двухсот шестидесяти трёх».
Отдельную проблему составляет склонение таких простых чисел, таких как 300, 400 и т. д. В родительном падеже вместо окончания -сот зачем-то используют -ста: «более пятиста» вместо «более пятисот», «до шестиста» вместо «до шестисот».
На собеседованиях я часто спрашивал, какие CSS-свойства можно анимировать. Почему-то многих он ставил в тупик, кто-то вспоминал отдельные свойства, но сформулировать общее правило не получалось. А ведь всё довольно просто. Что вообще такое «анимация»? Это некое изменение внешнего вида, имеющее промежуточные положения, благодаря чему изменение происходит плавно, а не дискретно. У чего бывают промежуточные состояния? У всего, что можно измерить числами. Это может быть ширина объекта, его отступ, да даже цвет: будь то hex, rgba и пр., это всё числа. И нельзя анимировать display, имеющий определённый набор свойств.
Следующим был вопрос о стоимости анимации, какие же свойства можно использовать со спокойной душой, а с какими надо быть осторожными. Здесь достаточно запомнить три свойства: transform, opacity и filter (c которым не всё так просто).
Если у нас есть некий элемент, который мы хотим подвигать туда-сюда, то почему же его двигать лучше при помощи transform, а не left, margin или чего-то ещё?
Несколько лет назад я реализовывал подобный элемент — выставление рейтинга пользователем. И вот вновь столкнулся с подобной задачей. Но вариант копирования решения со старого проекта не рассматривался, ведь там просто сборище дивов и куча jQuery (а по-другому я и не умел). Поэтому, начал рассуждать, как сделать лучше.
Сделал интерактивную карту Канады, состоящей из 10 провинций и 3 территорий. Небольшой блок с информацией появляется при наведении на административную единицу.
Никаких скриптов и дополнительных тегов, всё в одном встроенном SVG.
Рассмотрим ситуацию, когда на странице есть одинаковые графические элементы с точки зрения формы, но разного размера и цвета. Конечно же хочется использовать одно изображение. Поскольку графика векторная, то разный размер не является проблемой. А вот что с цветом? Первым делом на ум приходит инлайновая вставка и использование fill="currentColor" или аналогичной записи через CSS.
Но что, если хочется использовать тег <img> для контенного изображения, дабы оно и кешировалось, и индексировалось? Или наоборот, не хочется почём зря инлайнить совсем уж декоративное изображение, засоряя разметку, ведь для этого есть background-image. Нам помогут <symbol> и <use>.
Попалась в одном проекте, рассчитанном только на мобильные устройства, форма с различными полями, у которых есть плейсхолдеры. Одно из полей — дата. Конечно же, захотелось сделать это поле <input type="date">, чтобы и нативные дейтпикеры вызывались на устройствах, и не использовать какие бы то ни было плагины, регулярные выражения и пр. Но проблема в плейсхолдере, который для данного инпута не работает.
В процессе поиска было найдено несколько решений, но все они не подходили по разным причинам, работали не так, как надо. В итоге, методом проб и ошибок сделал свой вариант.
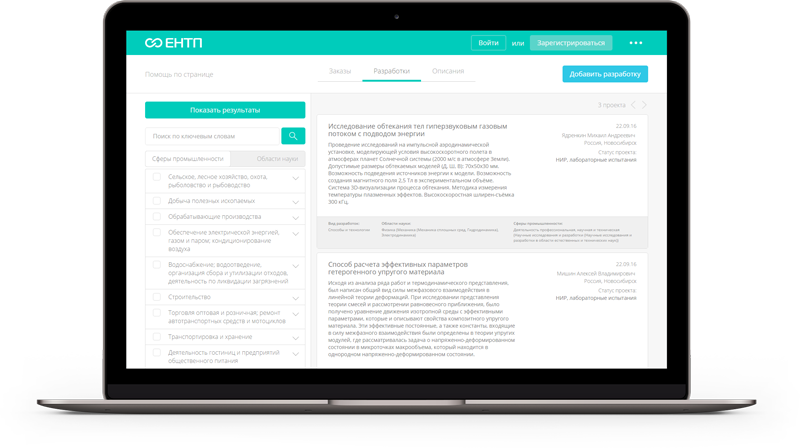
В сентябре была запущена Единая Научно-Технологическая Платформа — площадка для взаимодействия учёных, предприятий и инвесторов.

В данном проекте я выступал в роли верстальщика. Дизайнер — Артур Семёнов.
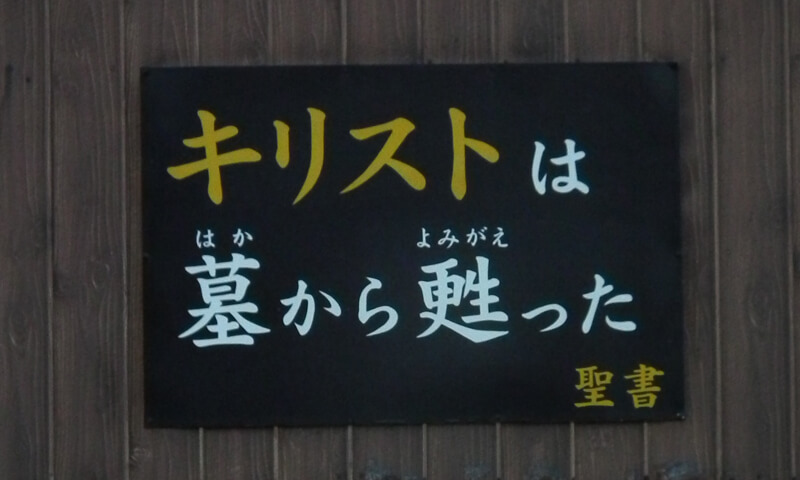
В процессе редизайна самоучителя Plain Japanese одной из проблем вновь стал вопрос с иероглифами, чтение которых надо пояснять. Обычно это делается при помощи фуриганы — фонетических подсказок.

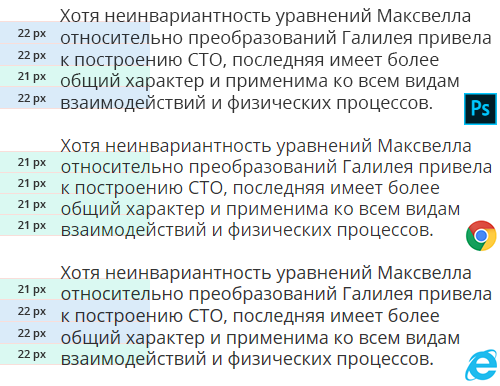
Плохо не только ставить нецелочисленные размеры шрифтов, но также и интерлиньяж. Это делает неровным как макет, так и вёрстку. Очень часто дизайнеры, выбрав в Фотошопе размер шрифта, не задают ему интерлиньяж, оставляя параметр Auto. В вёрстке это равносильно line-height: 1.2.
Возьмём, к примеру, размер шрифта, равный 18. Интерлиньяж рассчитывается следующим образом: 18 × 1,2 = 21,6. Но расстояние между базовыми линиями не может быть дробным, поэтому будет округляться, причём в разных местах по-разному.

Старайтесь всегда ставить целочисленные значения.